
Introduction to Google Page Experience Update
Are you confused by Core Web Vitals, perplexed by Page Experience, or just have no idea what we are talking about? Then this article is for you where we’ll dive into all those things. Let’s learn about Page Experience, the brand-new ranking factor coming to search results. Last November Google announced that the page experience ranking change will go live on Google Search this year, which they are calling the “page experience update”.
“To help publishers and site owners improve their page experience and prepare, today we’re announcing a few key updates.” – Google
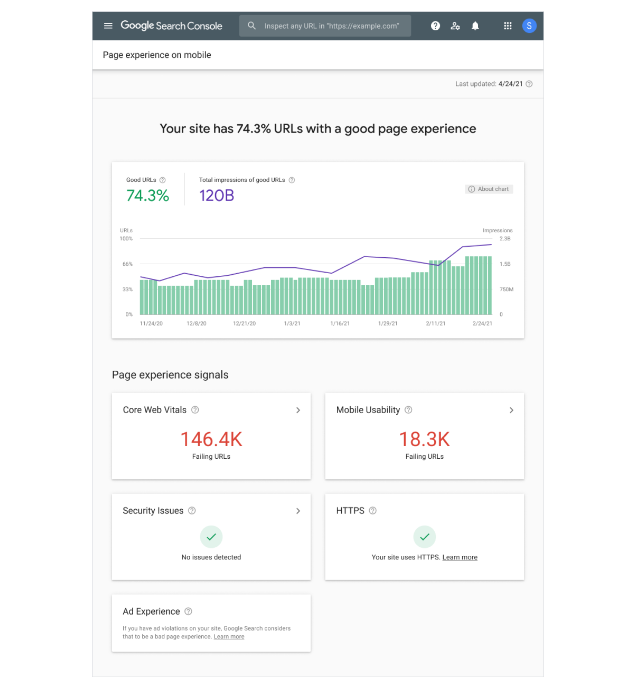
A new Page Experience report is now available in Google Search Console with other page experience signals such as Core Web Vitals, Mobile usability, Security issues, HTTPS usage & Ad Experience.
Google Search Console – Page Experience Report

What is Page Experience and how can you use it to better your site?
So let me help you understand this better, Page Experience is a new input to Google Search ranking that will come into effect later this year. Because of advancements in browser capabilities, we can now confidently list any content in the top stories carousel and within normal search results based on how good an experience of the page is for actual users. By actually looking at the user’s experience the metrics that make up Page Experience are, in part, collected from the Chrome User Experience Report. This is a public data set that shows just how fast or not so fast millions of URLs across the internet have loaded and behaved on actual people’s actual devices.
So what goes into Page Experience?
The first are things you either have or you don’t. These are things like mobile-friendliness, HTTPS, safe browsing, and no intrusive interstitials. The second group are metrics that grade your page based on what your real users’ experiences are on their actual devices. These metrics are called Core Web Vitals.
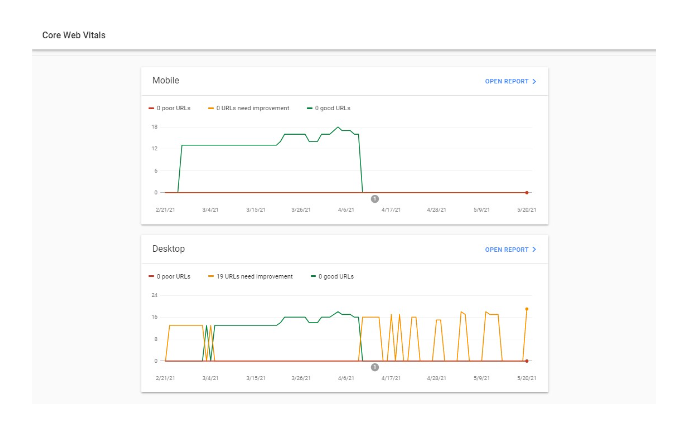
Core Web Vitals is an annually updated list of metrics that define what it takes to have that great user experience. Currently, it’s made up of First Input Delay, Largest Contentful Paint, and Cumulative Layout Shift.

Why Is Page Experience Important?
Page Experience is all about making sure your users are getting what they want in the best possible way. Since Page Experience is all about what the user is actually experiencing, it isn’t something that applies to your entire website. Instead, every single URL gets looked at individually. You can check out the Search Console for your website, But once you have, you can click on the Page Experience Report to see just how you’re doing. The Page Experience section in Search Console will give you an awesome insight into what parts of the site need the most work.
For instance, your Homepage may have fantastic results. But your content pages may be less than ideal. If that’s true, you may find that your Homepage starts to rank a little higher, and your other pages start falling behind. All the Core Web Vitals are pulled in from the monthly Chrome User Experience Report. There’s still a lot of road to cover on our way to a great Page Experience, and we’re so excited to share it with you in our future posts. In the coming posts, we’ll cover as much as steps you may be able to use to improve your site.
